VSCode拡張機能~vscode-icons~

こんにちは!ポテトヘッド(@potato_head0809)です!
今回は、VSCodeの便利な拡張機能について紹介したいと思います!
VSCodeを使っている方にはぜひご覧頂きたい内容です!
では、早速始めたいと思います!
vscode-icons
![]()
こちらの拡張機能の説明としては、
ファイルや、ディレクトリ にアイコンが付いて、
非常に見やすくなるので、パッと見て分かりやすくなります!
インストールしよう!
導入方法も簡単です。
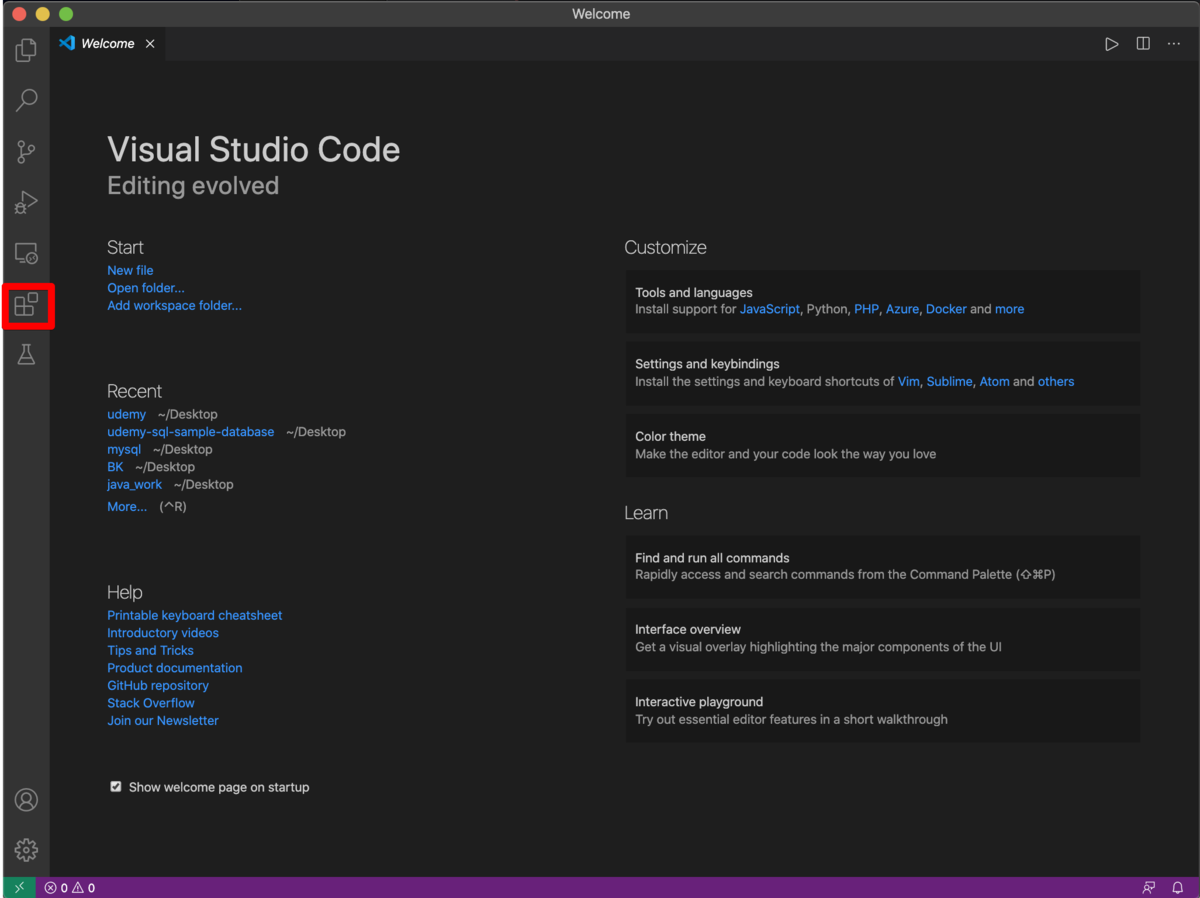
まずは以下の画面のように、左側の赤枠で囲ってあるボタンをクリックします。

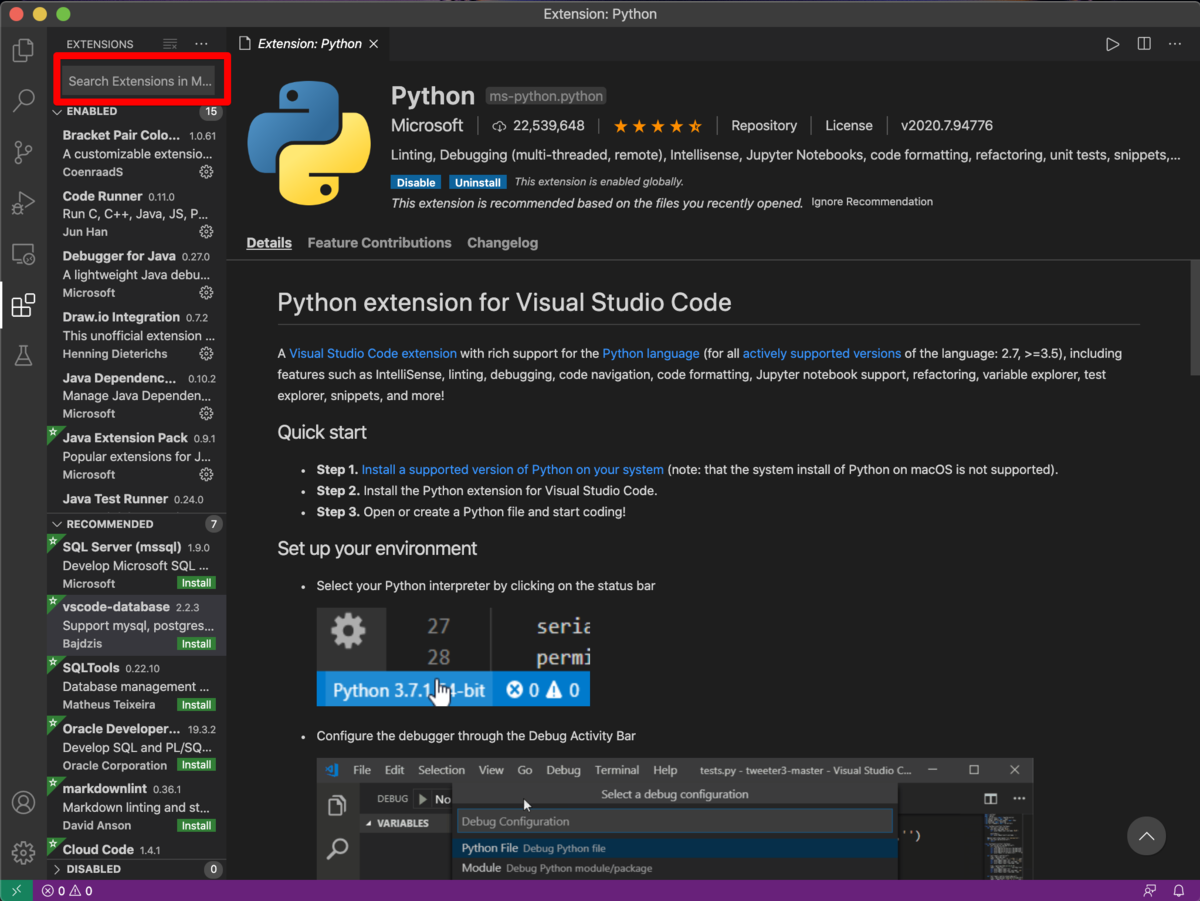
そのボタンを押すと、拡張機能の一覧が左側に出てくると思います。
では、次に左上にあるもので検索をします。

そこで、「vscode-icons」と入力してください。
すると次のような画面になると思います。

次に、「install」を押すとインストールができます!
(注) 私は既にインストール済なので「Uninstall」と表示されています。

最後に反映されるようにちょっとした作業をします。
とても簡単なので安心してください!
osによって方法が少し変わるようです。
それぞれの方法について説明します!
どうでしょうか。
反映されたら、確認してみてください!
きっと、見やすい感じになっていると思います!
ちなみに、MacOSの「Code」の部分は、vscodeを開いた状態で
画面の一番左上を探せば見つかると思います!
では、今回は以上になります。
良いVSCode生活を送ってくださいね〜!